先日、基本を紹介したGoogleの【モバイル ユーザビリティ上の問題】を解決する方法ですが、今回は具体的な方法論を紹介します。
簡単に言えば、ホームページやブログの幅をデバイスの幅に合わせられればそれでOKなんです。

モバイル ユーザビリティ上の問題を解決する基本
『モバイルユーザビリティ上の問題が検出されました』ってメールきませんか?
Googleのウェブマスターツールに登録しているドメインで、スマホ対策していないデザインだと、こういう警告がメールで届くはずです。
私の手持ちのサイトでも...
幅指定をwidth:●●pxからmax-width:100%にする!
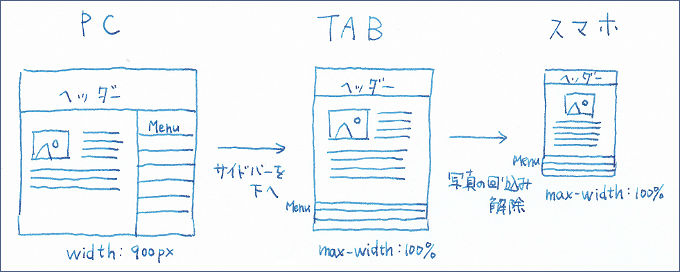
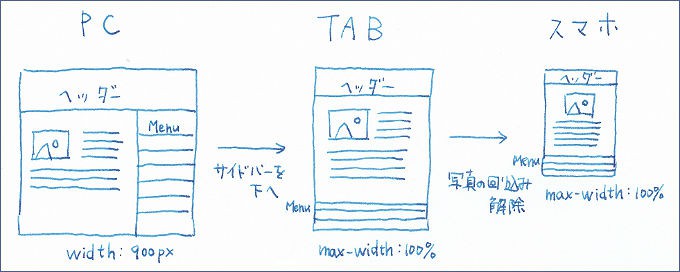
デバイスの幅に合わせられればOKと書きましたが、簡単に図解すると↓こういう事です。

PCの場合、全体の幅(サイドバーも含む)が900pxだったとします。それをタブレットで例えばiPad miniの場合 縦持ちでブラウザのサイズが幅768pxですから、この時点でオーバーしてしまいます。それを、width:900pxじゃなくて、max-width:100%にすれば良いです。
この時、サイドバーが邪魔なのでfloatを解除して、メインコンテンツの下に表示されるようにします。すると、タブレットで見た時、画面全体にメインカラムが現れてスッキリ見えます。
/* ------ 初期設定 ------ */
body { width: 900px;}
#sidebar { float: left;}
/* ------ レスポンシブ設定 ------ */
/*899px以下は↓この表示*/
@media screen and (max-width : 899px){
/*サイト幅はデバイス幅100%*/
body { width: 100%;}
/*サイドバーのフロート解除*/
#sidebar { float: none;}
}
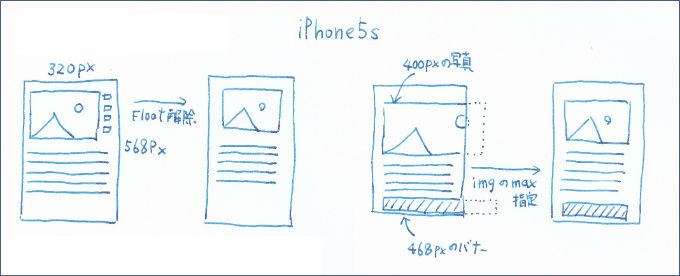
写真のFloat表示を解除・画像の幅指定もデバイス幅に合わせる

次に、スマホで例えばiPhone5Sの場合、ブラウザのサイズが幅320pxなので、メインコンテンツ内の写真にかけてるFloat指定も解除します。
幅300pxの写真だった場合、周りに5pxずつのmarginを取ったと仮定して、310pxで残り10pxしかありません。そんな幅に文字が表示されても読めるわけがありません。
また、幅468pxのバナーもはみ出しますので、表示サイズに収まるように指定します。
/* ------ 初期設定 ------ */
.alignleft { float: left;}
.alignright { float: right;}
/* ------ レスポンシブ設定 ------ */
/*479px以下は↓この表示*/
@media screen and (max-width : 479px){
/*画像の幅はbox幅に合わせる*/
img { max-width: 100%; height: auto; width: auto;}
/*画像のフロート指定を解除してセンタリング*/
.alignleft,
.alignright { float:none;}
}
このようにして、表示されるデバイス幅からはみ出す要素を洗い出して、widthを100%指定したり、padding・marginを調整したり、Floatの解除処理をしていけば、モバイル ユーザビリティ上の問題は解決するはずです。参考にしてください。




コメント