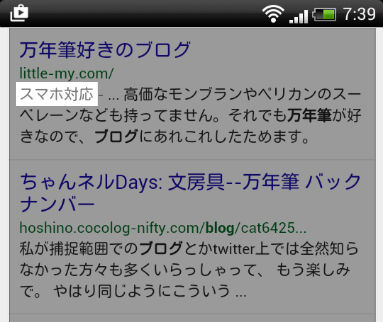
スマホでGoogleを使って検索すると、検索結果のページ説明部分にスマホ対応と表示されるの気づいてますよね?さて、自分のホームページやブログを検索した時に、スマホ対応と表示されてますか?私は手持ちのサイトのスマホ対応を、急ピッチに進めています。
Googleが去る2月26日に「4月21日以降、スマホ対応しているかどうかで順位に影響が出る」とアナウンスして約1ヶ月、、、。残り1ヶ月しかありませんので急ぎましょう。

Google スマホ対応を得るための要点
Googleはウェブマスター向けのブログで、スマホ対応についてこう案内しています。
- 携帯端末では一般的でないソフトウェア(Flash など)を使用していないこと
- ズームしなくても判読できるテキストを使用していること
- ユーザーが横にスクロールしたりズームしたりする必要がないよう、コンテンツのサイズが画面のサイズと一致していること
- 目的のリンクを簡単にタップできるよう、それぞれのリンクが十分に離れた状態で配置されていること
チェックするためにモバイル フレンドリー テストも提供してくれています。経験上ウェブマスターツールに登録したURLで、警告メール【モバイルユーザビリティ上の問題】が届いても、検索結果で【スマホ対応】と表示されるケースを確認しています。
勝手な解釈ですが、ウェブマスターツールのモバイル ユーザビリティチェックより、検索結果のスマホ対応表示の方が基準が緩いと思います。
ワードプレスならレスポンシブ対応テーマを使う!
このブログも利用させてもらってるテーマSimplicityは、バッチリ【スマホ対応】が表示されます。無料で利用できますので、使ってみてください。ただ、ウェブマスターツールに登録してるSimplicityを使ったブログで、このブログではありませんが【モバイルユーザビリティ上の問題】メールが届いてるブログもあります。
HTMLサイトの場合、以前私がザックリ解説した以下の記事を参考に、レスポンシブ改修にチャレンジしてみてください。私に出来るんですから、絶対に無理ではありません。

どの程度検索結果に反映されるかは未知数ですが、Googleが「…順位に影響が出る」と言ってるからには、何がしかの影響が出るはずです。実際問題、アクセス解析のPCとスマホの比率を見ても、ジャンルによっては圧倒的にスマホが多いサイトもあります。Googleの警告云々以前に、スマホ対応して悪いことはありませんからね。



コメント