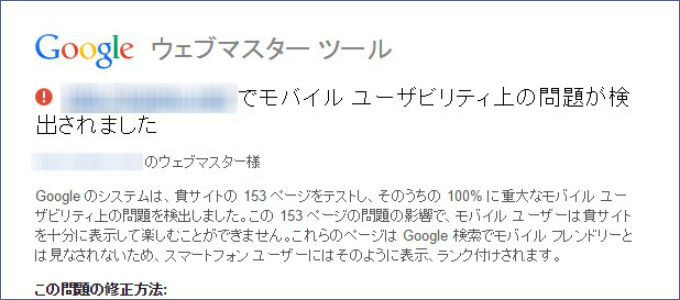
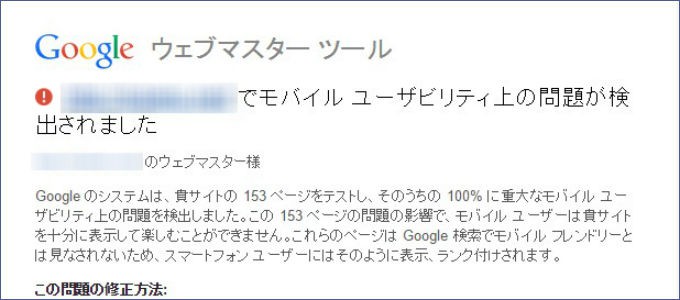
『モバイルユーザビリティ上の問題が検出されました』ってメールきませんか?
Googleのウェブマスターツールに登録しているドメインで、スマホ対策していないデザインだと、こういう警告がメールで届くはずです。
私の手持ちのサイトでも、100%ではないですが1月半ばころから続々と届いてます。そろそろ、重い腰を上げて対策しようと動き出したわけです。

ブラウザのウィンドウ幅を小さくしてみて下さい。
スマホでチェックしたら明らかですが、PCでもブラウザのウィンドウ幅を小さくしてみて、左右の幅方向にスクロールバーが出てしまう方は、Googleにモバイルユーザビリティ上の問題があると見なされます。
ガイドラインを読んだわけじゃありませんが、スマホでWEBサイトの幅全体を見たいとき、スワイプやピンチアウトしなきゃいけないとフレンドリーじゃないと見なされるようです。
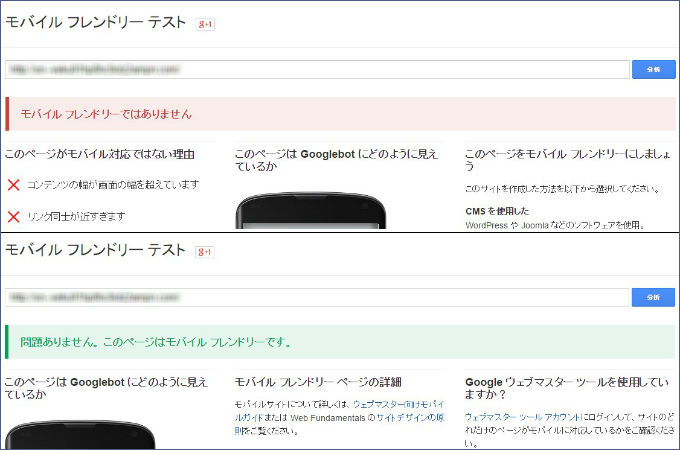
Googleのモバイル フレンドリー テストもチェックしてみてください。↓画像の上が対策前、下が対策後です。ちゃんと対策すれば、スマホに親和性があると認識してくれます。

WEBサイトの幅が、デバイス幅に合わせて縮小されば良い
レスポンシブWEBデザインって聞いたことあるとおもますが、1枚のWEBページをスクリーンサイズに合わせてスタイルシートで表示を切り替えて調整することです。レスポンシブWEBデザインを導入すれば、モバイルユーザビリティ上の問題は解決できます。
その為に必要なのが、viewportの設定とスタイルシートへの追記です。
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
↑私が使ってるviewportの記述です。一つ一つの記述を説明したいところですが、私も全く理解していません。理解しなくてもコピペで済むところはそれでいいんです。これを、HTMLのheadに追記してください。
続いて、スタイルシートの一番下に以下の様式を追記して、ここに記述を書くの部分に、設定を書いていきます。
/*767px*/
@media screen and (max-width : 767px){
ここに記述を書く
}
/* ------ ~479px ------ */
@media screen and (max-width: 479px) {
ここに記述を書く
}
この場合、768px以上は普通のスタイルで、767px以下はこのスタイル、479px以下はこのスタイル、、、という意味です。ここから先は、それぞれでスタイルシートの記述が違うので、説明できません。
後日、私の場合の設定例を紹介したいと思います。CSSをある程度理解していれば、ちょっと難しいくらいです。難しくないとは言えません。ではでは。




コメント