Dreamweaver CCが最近2015にアップデートされました。パソコンを起動するたびに「アップデートしてください」とCreative Cloudが言ってくるから、仕方なく2014からアップデートしました。仕事の手を止めるアップデートとか、正直言って好きじゃないです…。
でも使ってみて、グズグズせず最初からアップデートすれば良かったと思いました。
何が良いって、レスポンシブデザイン機能が非常に使いやすくなった点です。このご時世、スマホ対応は必然ですからね。
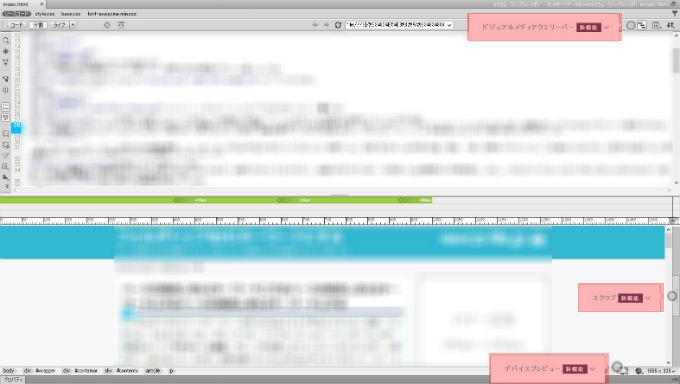
【DW CC 2015新機能】スクラブ&デバイスプレビュー

スクラブは、ライブビューモードで画面幅を自由に変えられるリサイズバーです。これでいちいちブラウザでプレビューしなくても済むようになりました。作業効率が上がります。
デバイスプレビューは、サーバーにアップしなくても、スマホやタブレットのブラウザでリアルタイムにチェックできる機能です。使い方は、右下のデバイスプレビューアイコンをクリックして表示されるQRコードを、タブレット・スマホのカメラで読み込むだけです。
ビジュアルメディアクエリーバーは、写真だとライブビュー画面上部の緑色のラインです。レスポンシブ表示のブレイクポイントを分かりやすく可視化してくれます。このサイトの場合max-widthしか指定していませんので緑のラインしかありませんが、【min-width と max-width】【min-width】の3段で表示してくれます。ブレイクポイントをクリックすることで、一瞬で表示確認ができます。
Dreamweaverは素晴らしいソフトです。
私はWEBデザイナーでもなければ、WEBコーダーでもありません。仕事上やむを得ずホームページを作る程度なので、高度な事は全然しませんし、DWを使いこなしているとはとても言えません。
でも、Dreamweaverを使う前に、便利・簡単といわれるサイト作成ツールをいくつか試しました。それらは、確かに便利で簡単ではありますが、与えられたテンプレートの中のコンテンツ部分を編集するだけで、テンプレート自体を自分流にアレンジしようと思うと、非常に使いにくい代物でした。
Dreamweaverはその点、100%自分で一からホームページが作れます。オリジナリティが重視されるインターネットの世界ですから、Dreamweaverが使えるだけでアドバンテージがあるように思います。
ぶっちゃけ、新しい発想は無くても、「おっ、このサイト良いな」と思ったサイトの良いところをつまみ食いできれば、素晴らしいサイトが出来上がります。それを可能にしてくれるのがDreamweaverです。




コメント