ホームページやブログの運用やデザインアクセスアップのノウハウ、HTMLやスタイルシートに関するカテゴリーです。ホームページ・ブログの運用で悩んでる方は、是非参考にしてください!
 WEB
WEB ブログアクセスアップレポート【4ヶ月】
当ブログ lifefull.jp のアクセス数に関するレポートです。
早いもので2015年2月24日に開設して、丸4ヶ月と少しです。エントリーの数は136件になりました。毎日たんたんと1記事ずつ投稿するのが、ようやくルーティン...
 WEB
WEB Dreamweaver CC 2015のレスポンシブデザイン機能が凄い
Dreamweaver CCが最近2015にアップデートされました。パソコンを起動するたびに「アップデートしてください」とCreative Cloudが言ってくるから、仕方なく2014からアップデートしました。仕事の手を止めるアップデートと...
 WEB
WEB Simplicity プラグインはコレをインストールしています!
当ブログはSimplicityというフリーのWordPressテーマを、ほんの少しカスタマイズして使っています。自分もその一人ですが、2015年に入って急激に目にする機会が増えました。
公式サイト Simplicity | 内部SEO...
 WEB
WEB ブログ アクセスアップ順調に進行中【2ヶ月】
当ブログ lifefull.jp のアクセス数に関するレポートです。2015年2月24日に開設して、丸2ヶ月と少しです。このエントリーで76記事目です。HP・ブログ作成を生業にしてる者として、このブログは色々なテストを兼ねてます。
l...
 WEB
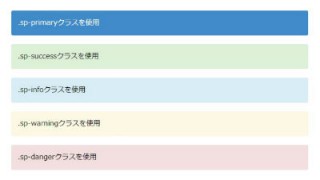
WEB Simplicity デフォルト装飾タグのレイアウト見本
当ブログは、Simplicityという無料テーマを利用させていただいています。シンプルかつ高機能で、デフォルトで様々な機能が備わっています。プラグインなども必要最低限で良いですし、非常に助かっています。
Simplicityには拡張ク...
 WEB
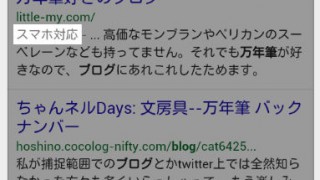
WEB Google スマホ検索でスマホ対応を表示させる!
スマホでGoogleを使って検索すると、検索結果のページ説明部分にスマホ対応と表示されるの気づいてますよね?さて、自分のホームページやブログを検索した時に、スマホ対応と表示されてますか?私は手持ちのサイトのスマホ対応を、急ピッチに進めていま...
 WEB
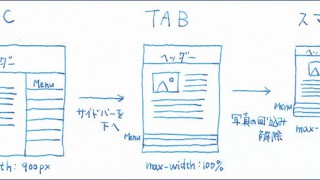
WEB モバイル ユーザビリティ上の問題を解決する方法
先日、基本を紹介したGoogleの【モバイル ユーザビリティ上の問題】を解決する方法ですが、今回は具体的な方法論を紹介します。
簡単に言えば、ホームページやブログの幅をデバイスの幅に合わせられればそれでOKなんです。
幅...
 WEB
WEB モバイル ユーザビリティ上の問題を解決する基本
『モバイルユーザビリティ上の問題が検出されました』ってメールきませんか?
Googleのウェブマスターツールに登録しているドメインで、スマホ対策していないデザインだと、こういう警告がメールで届くはずです。
私の手持ちのサイトでも...